Standard CIT Integration
Standard CIT integration requires simple components to add to your system.
Overview
CIT are transactions happening on a checkout page (e.g.: straight sales or initials).

CIT general workflow
Integration steps
Your integration build may include all or parts of this components, depending on the characteristics of your technical ecosystem.
If you don't already have a Sandbox account with the required credentials to start using our APIs, you can request one at [email protected]
You will find all your credentials in the developer's section
On the checkout page
1. Embed and invoke SenseJS
FlexFactor needs to receive fingerprinting for the customer's session on the checkout page (e.g.: loading, device, timzone) and to match it with the correct order if it happens to be declined.
SenseJS is the dedicated JavaScript library for that. It needs to be invoked when the checkout page is loaded.
Implement SenseJS to a checkout page.
On the server side
2. Authentication
All API requests are made over HTTPS. Requests without authentication will fail.
How to authenticate.
3. Vault credit card info on checkout
Once the credit card information is collected for authorization, it needs to be vaulted with FlexFactor for later use.
Vaulting can be made in parallel to the Auth call.
Incorporate /tokenize to a checkout.
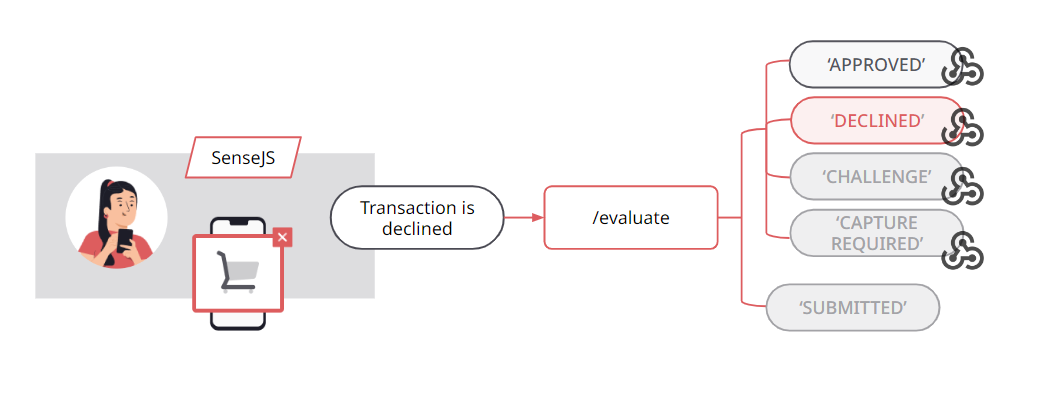
4. On declined payments: Evaluate that transaction
Retrieve the tokenized credit card information and pass it along with POST /evaluate
FlexFactor will evaluate that transaction and respond with an APPROVED , CHALLENGE, or DECLINED status in real time.
Call /evaluate after a decline.
5. Issue a refund on a FlexFactor order
On an APPROVED transaction, issue a full or partial refund with POST /refund.
Retrieve the orderSessionKey from the /evaluate response to build your call.
Call /refund on an order.
6. Reconcile the order status
Retrieve the status of the order and reconcile it with your system
Retrieve status from /evaluate's response
7. Ingest webhooks
You will receive updates on your orders through webhooks, subscribe to all the webhooks you need.
Subscribe to webhooks
Support is here to helpUnsure what steps to perform? Contact [email protected]
Updated 6 months ago
