SenseJS
SenseJS is a JavaScript library for the browser that is used as a device fingerprint and to track simple page events like loading, pasting, resizing. It also allows the matching between this user's session and their order.
Overview

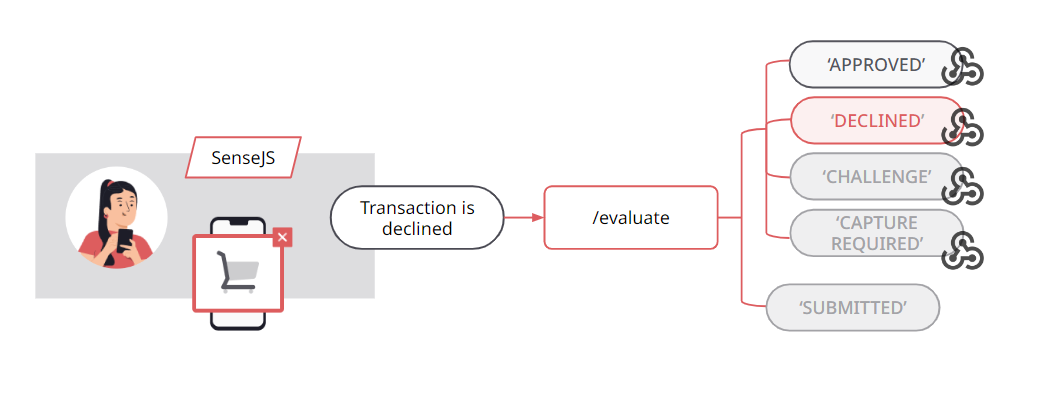
SenseJS is sitting on the Customer's browser
SenseJS is a tracking anti-fraud FlexFactor script that you need to embed on your checkout pages.
It does not add any steps to the checkout flow, and is absolutely invisible to customers.
SenseJS features
| With SenseJS | Without SenseJS |
|---|---|
| ✅ Improved cure rate | ❌ Basic cure rate |
| ✅ Activation + data collection on CIT | ❌ No data collection on checkout |
| ✅ Reload the stored data for MIT | ❌ No data available on rebills |
| ✅ 3D Secure feature available without additional integration | ❌ Requires separate 3D Secure integration |
| ✅ Customer interaction widget available to update payment info (CVV, expiry date, billing address etc) | ❌ No built-in widget; requires customer to start checkout all over again |
| ✅ Enhanced fraud detection | ❌ Basic fraud detection |
| ✅ Minimized disputes + chargeback rate | ❌ Regular disputes + chargeback rate |
| ✅ IP address front/back-end comparison | ❌ No IP address collection from the front-end |
| ✅ Country front/back-end comparison | ❌ No country data collection from the front-end |
| ✅ Timezone comparison on future payments | ❌ No timezone data collection |
| ✅ Device comparison on future payments | ❌ No device data collection |
How to activate SenseJS
SenseJS is a FlexFactor script that is specific to your checkout page. To activate it, you need to copy-paste it on the <head> of your website's checkout page.

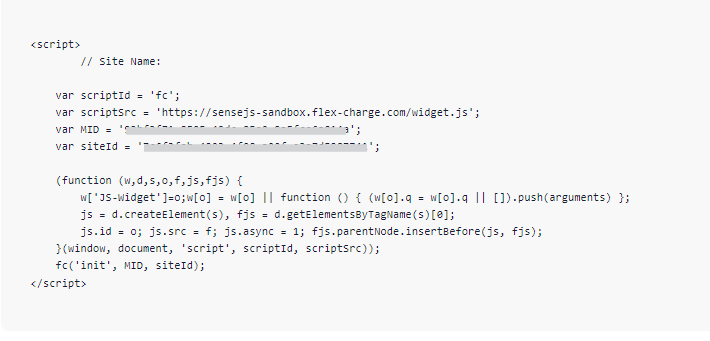
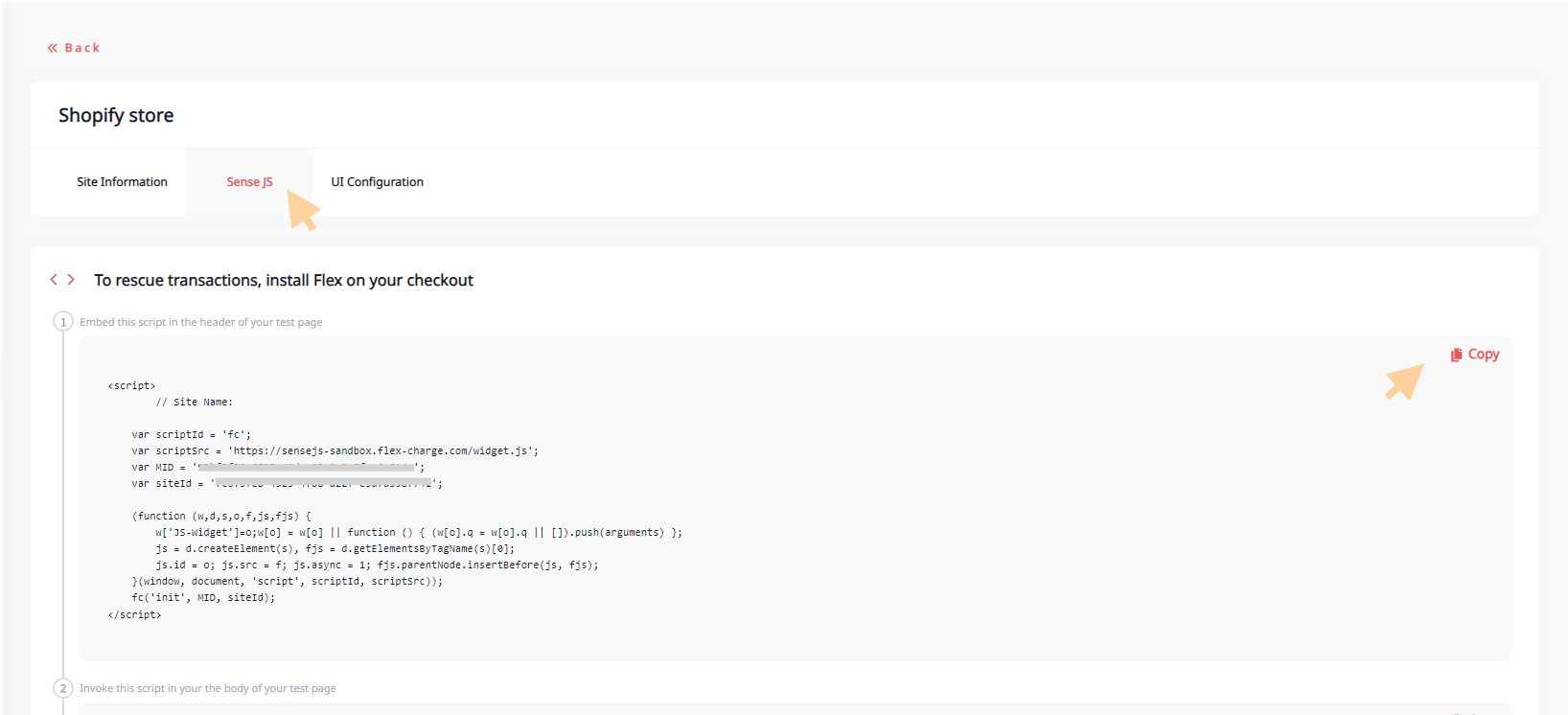
SenseJS snippet example
What does it change?SenseJS is performing anti-fraud fingerprinting on the background, it's never shown to the customer.
How to retrieve your scripts
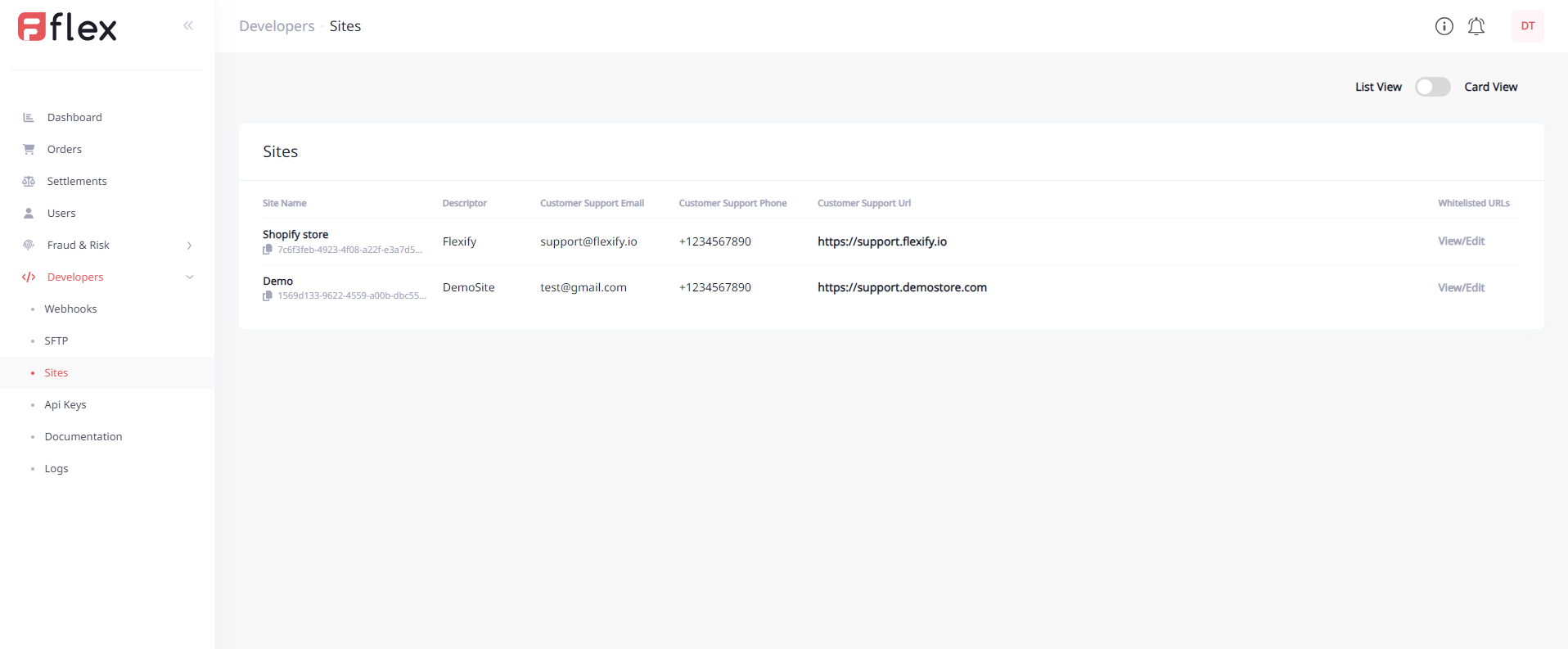
1. Go to the Sites section of your Portal
Select Developers > Sites from the left menu.
| environment | url |
|---|---|
| Sites (live) | https://portal.flexfactor.io/developers/sites |
| Sites (Sandbox) | https://portal-sandbox.flexfactor.io/developers/sites |

These are the websites that are set for your account.
2. Retrieve each site's snippet
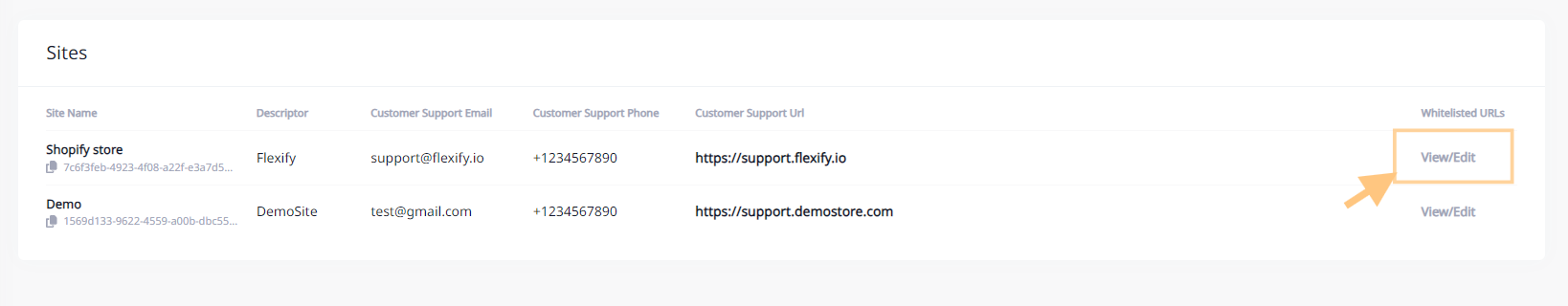
Click the View / Edit button at the right side of a site's row.

Click View/Edit for a Site
Select the SenseJS tab, then click the ⎘ icon next to the snippet you want to retrieve.

Select the SenseJS tab, then copy the snippet
3. Paste this snippet in the <head> of your checkout page
<head> of your checkout pageOnce it's done, SenseJS will automatically be active.
Prerequisite
- Your checkout page must be hosted using HTTPS protocol
- Please share the url of your test environment so that we can whitelist it
Content Security PolicyIf you use CSP (Content Security Policy) headers on your site, you must allow the "*.flex-charge.com" in connect-src directive for full functionality based on your host configuration.
Content-Security-Policy: connect-src 'self' https://*.flexfactor.io;
Updated 7 months ago
