Advanced CIT Integration
This integration allows you to capture more declined transactions. It requires additional features.
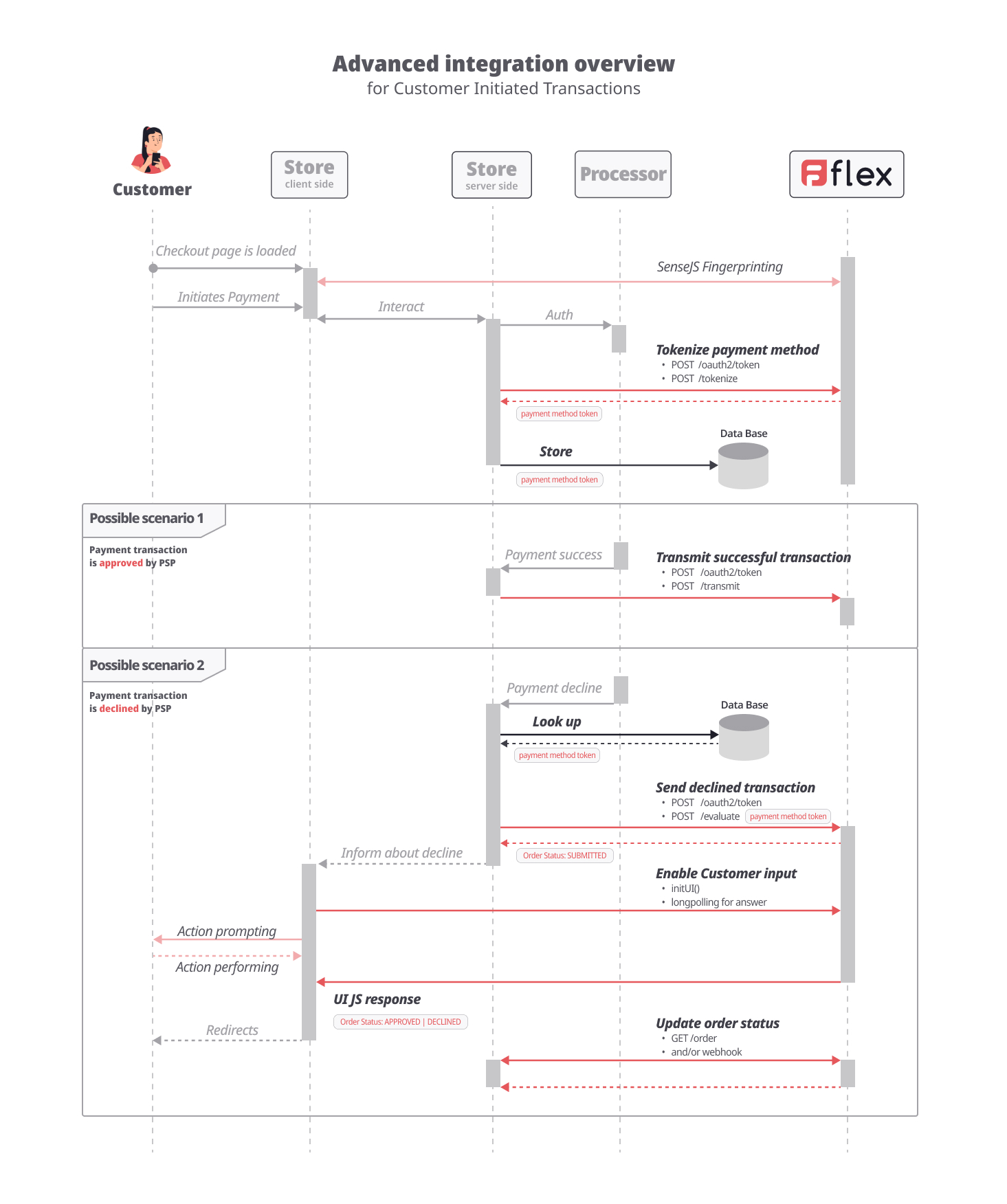
Overview
CIT are transactions happening on a checkout page (e.g.: straight sales or initials). Advanced integration requires the implementation of these overall components throughout the frontend and backend.
This integration comprises 2 additional components:

Heads upAll steps from the Standard integration must be in place before integrating these additional steps.
Level 1: SenseJS
On the checkout page
1. Embed and invoke SenseJS
FlexFactor needs to receive fingerprinting for the customer's session on the checkout page (e.g.: loading, device, timzone) and to match it with the correct order if it happens to be declined.
SenseJS is the dedicated JavaScript library for that. It needs to be invoked when the checkout page is loaded.
Implement SenseJS to a checkout page.
Level 2: store initial token
2. Vault credit card info on checkout
Once the credit card information is collected for Authorization, it needs to be vaulted with FlexFactor for later use.
Incorporate /tokenize to a checkout flow.
Level 3: Ui Widget
The UI Widget is the advanced feature that allow direct customer input.
When a transaction is declined by the PSP and sent over to FlexFactor with POST /evaluate, the response will be either APPROVED, DECLINED or CHALLENGE. Unlike the Standard integration, the UI Widget can rescue transactions that require a CHALLENGE.
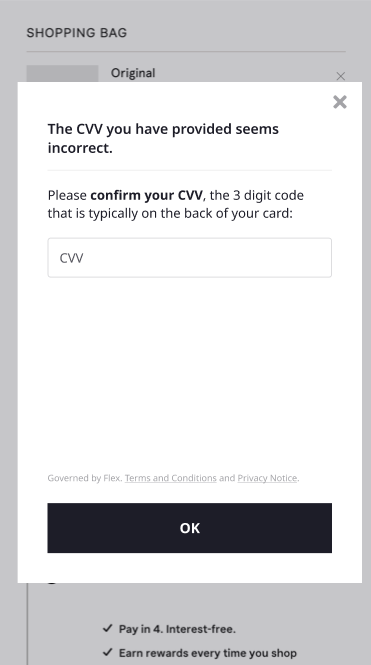
CHALLENGE status is returned when the transaction could be rescued by FlexFactor if some additional/corrected information are provided (e.g.: CVV, billing address).

Example of challenge: CVV was incorrect.
Transaction can be rescued by customer direct input.
Implementing the UI widget requires an async logicYou will need to implement the UI Widget on the frontend, and update the order status in the backend.
Frontend
3.1. UI Widget
In addition to SenseJS, this second component must be embedded and invoked on the checkout page.
Embed and invoke the UI Widget to allow customer direct input.
Backend
3.2. Update the order status
When using the UI Widget, you will get a async response: /evaluate will return SUBMITTED as order status.
The UI Widget will be long polling for FlexFactor response to display on Client's side in real time. The definitive order status APPROVED / DECLINED must be retrieved on the server side.
This can be done in two ways:
Build your integration
Your integration build will depend on the characteristics of your technical ecosystem.
Unsure what steps you can/need to perform? Let's schedule a call!
Updated 7 months ago
